How to embed a 3D model in a website
There are a variety of methods for embedding a 3D model within a website. In this article we’ll discuss the most popular low-code and no-code options, allowing you to easily embed a 3D model into any website such as WordPress, Squarespace, Wix and Webflow.
TinyGLB
TinyGLB is the platform we developed as a lightweight and simple solution for publishing 3D models online. It solely supports models in the GLB (GLTF Binary) format, which is described as the JPEG of 3D, and therefore the most suitable format for displaying 3D models on the web.
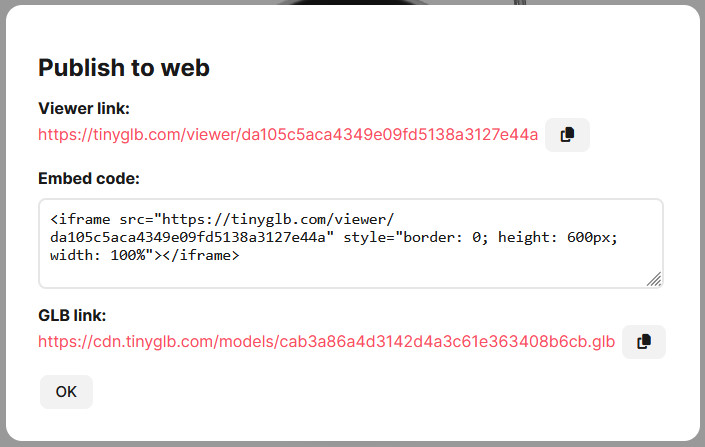
When you upload a model to TinyGLB a code snippet is automatically generated to embed the model within a website.

See a demo with the associated code snippet at the link below:
https://jsfiddle.net/sdu3f5hg/
Sketchfab
Sketchfab is the most well known platform for publishing and finding 3D models online. It supports a wide range of 3D file formats including GLTF/GLB, BLEND, FBX and OBJ.
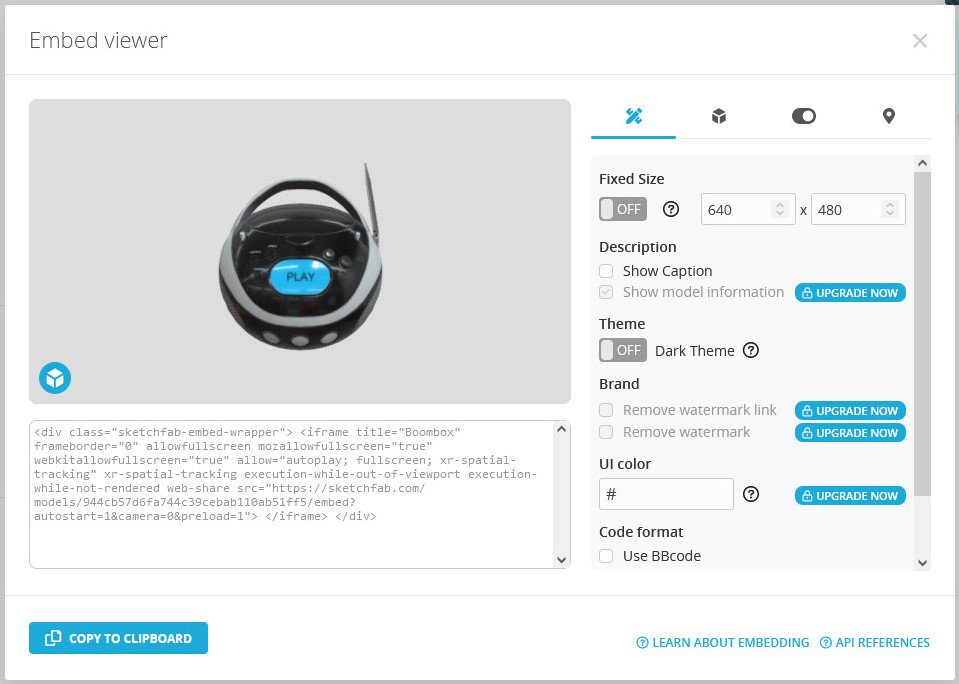
Once you have uploaded your model to Sketchfab you can then access the ‘Embed viewer’ which will automatically generate the code snippet required to embed your model within a website.

See a demo with the associated code snippet at the link below:
https://jsfiddle.net/msnjdoq3/
It should be noted that to remove the Sketchfab branding from the embedded model requires a Premium subscription which at the time of writing costs $948 per year.
<model-viewer>
<model-viewer> was developed by Google to easily display interactive 3D models on the web. It uses the three.js JavaScript library for rendering 3D models and supports models in the GLTF/GLB format.
Adding a model to a website using <model-viewer> can be achieved using two lines of code. See a demo with the associated code snippet at the link below:
https://jsfiddle.net/vLhm7fnq/
<model-viewer> supports many options for customising how the model is displayed, which can be tested out using their own Editor app.
Babylon.js Viewer
Babylon.js is an open source JavaScript library initially developed by Microsoft employees. It supports models in glTF/GLB, OBJ and STL formats.
Adding a model to a website using Bablyon.js Viewer can be achieved using two lines of code. See a demo with the associated code snippet at the link below:
https://jsfiddle.net/95Ljs2f8/
The Babylon.js Viewer has many options that can be configured as explained in this article:
https://doc.babylonjs.com/features/featuresDeepDive/babylonViewer/configuringViewer
Both <model-viewer> and Babylon.js Viewer require your 3D model to be hosted online. If your current website hosting is not suitable for this you can host GLB models for free on TinyGLB. The direct GLB link provided by TinyGLB can then be used with <model-viewer> or Babylon.js.